Reminder: if you love these blog posts, buy my essay collection. Keep me writing!
I went a little crazy in this tweetstorm, because I believe all people who make things for humans must commit to at least a basic grounding in graphic design. Consider this a tiny, part-time 8 week course in graphic design for people who don’t plan to do it, or do have to do it and want to become a bit more respectable at it.
Just like so many things, if you want great graphic/visual design, you should hire someone who has committed their life to it.
I'd like to be a better visual designer. Assume I'm ~ new. Can you recommend an overall approach or strategy? @ me and I'll DM my email addy
— Derek Featherstone (@feather) February 1, 2015
@feather I did that journey.
1) Robin William's Design for Nondesigners. While the design examples are poor, the rules are clear and right.— christina (@cwodtke) February 1, 2015
The Non-Designer’s Design Book (4th Edition)
@feather 2) commit to Type it's critical and web can't/doesn't care properly. http://t.co/vo80XIS6bW
DRAW THESE!https://t.co/5B246Qf3LC— christina (@cwodtke) February 1, 2015
@feather and while you draw, think about width and thinness, serif and non. How do they feel under your pen. (use paper)
— christina (@cwodtke) February 1, 2015
@feather Stop Stealing Sheep http://t.co/8f0Pzej8WP
The Elements of Typographic Style http://t.co/8i7TL7dzfa— christina (@cwodtke) February 1, 2015
@feather 3) You need to understand color. This app is the best I've found https://t.co/F9BGfqJqQY
It's built from a graphic design classic— christina (@cwodtke) February 1, 2015
@feather 4) you want to think about icons and marks
Marks of Excellence by Per Mollerup http://t.co/n37huAKJ78— christina (@cwodtke) February 1, 2015
@feather This ride along on a logo design is very useful
Logos: The Development of Visual Symbols by Steven Skaggs http://t.co/Pyfb8UZYtN— christina (@cwodtke) February 1, 2015
@feather 5) look at great design. Ask the twitters what their favorite design book is.
— christina (@cwodtke) February 1, 2015
@feather Graphic Language of Neville Brody, for example http://t.co/fBXD5SJ7aW
— christina (@cwodtke) February 1, 2015
@feather this
Tibor Kalman, Perverse Optimist by Peter Hall http://t.co/dldQxADymQ
Changed how I thought about design forever— christina (@cwodtke) February 1, 2015
@feather I Am Almost Always Hungry: A Publication by Cahan & Associates http://t.co/i7RBcFWqlL
— christina (@cwodtke) February 1, 2015
@feather OOPS! forgot layout. dang it
4.5) Grid Systems in Graphic Design/Raster Systeme… by Josef Müller-Brockmann http://t.co/j2BORyb5Eg— christina (@cwodtke) February 1, 2015
@feather 6) another must is Gestault http://t.co/qbmqIdKdGM
— christina (@cwodtke) February 1, 2015

@feather that shoudl keep you busy for the next couple months.
THE most important thing is to copy. We learn with our hands.
— christina (@cwodtke) February 1, 2015

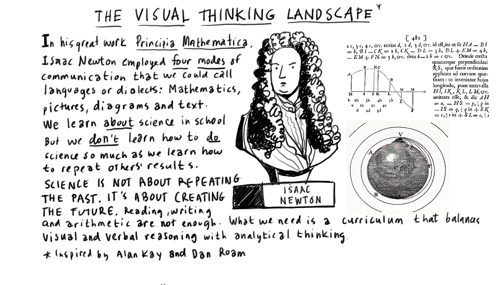
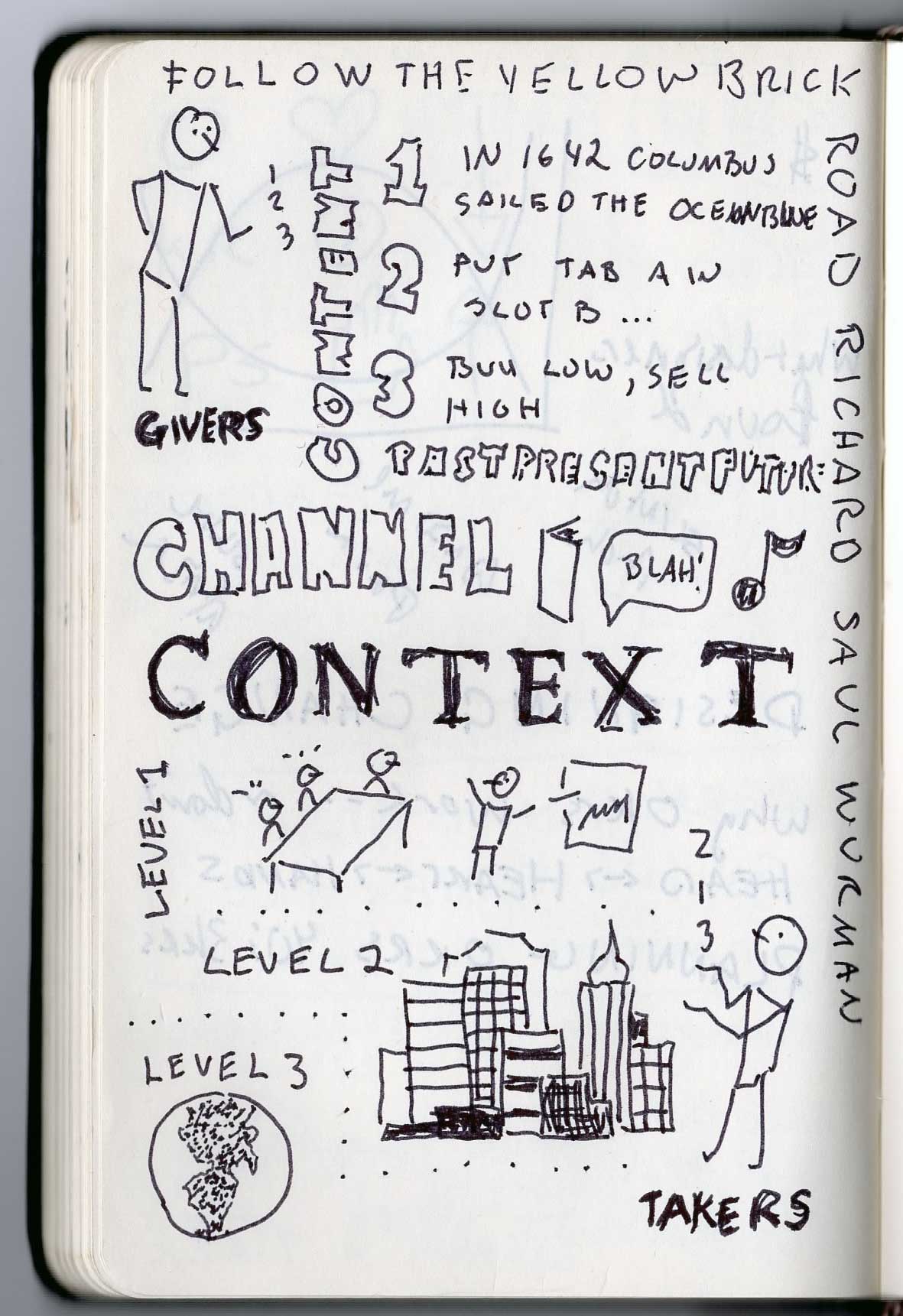
@feather 7) make a visual vocabulary. Do this http://t.co/t2L75Z40me (last video, PLAY ALONG!)
The Doodle Revolution http://t.co/lbdby0VvZw— christina (@cwodtke) February 1, 2015
@feather 8) Now you are ready to sketchnote! (though you should have been doing it all along as a way to practice design.)
— christina (@cwodtke) February 1, 2015

@feather Each sketchnote is a change to create a composition of type, layout, images and optionally color.
— christina (@cwodtke) February 1, 2015
@feather I'll be honest, I'm still not that good, because I don't have native talent, but I can critique helpfully and judge well.
— christina (@cwodtke) February 1, 2015
This was a favorite when I was first getting into visual design
Tolleson Design’s  Soak Wash Rinse Spin
Soak Wash Rinse Spin
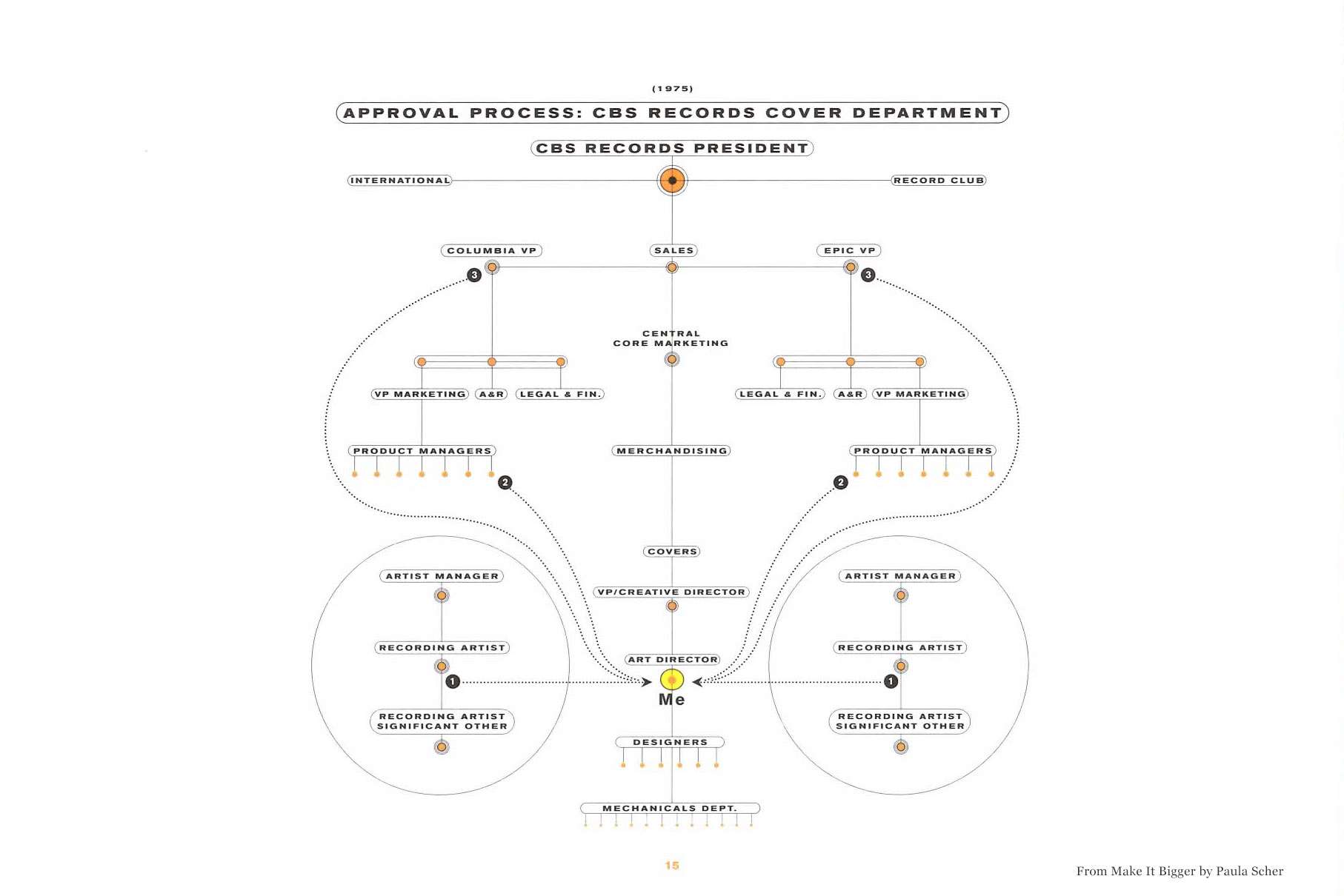
@feather forgot Make It Bigger by Paula Scher http://t.co/AIEGqo2ogL pic.twitter.com/09oh1u7LpS
— christina (@cwodtke) February 1, 2015