My daughter and I are excited to see the second Hobbit movie. We expect to be scared, worried, […]
Use Me, Don’t Abuse Me
Mechanics Of Magic: Seven Lessons from Game design
Given November 6th, 2013 Full citations, slides and links
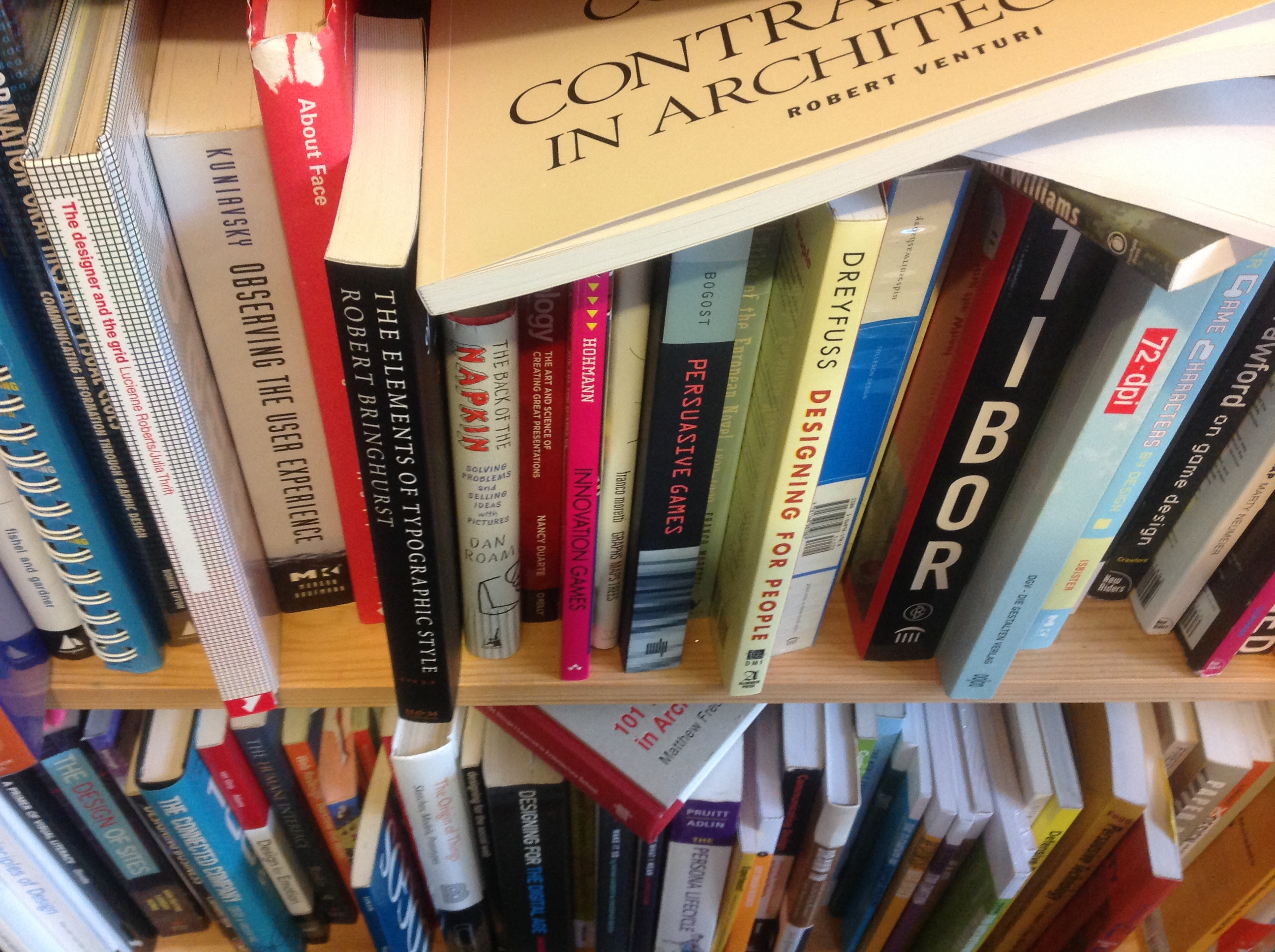
A Booklist to Help You Become Great at User Experience Design
If someone wanted to become great at UX design, what is the ONE book you'd recommend they read, […]
Design for Credibility: A Tweet Talk
I decided to tweet the talk I gave last night here http://www.sanfranolagranola.com/pages/food-summit … so try to imagine it’s […]
What the Agency Doesn’t Know
Watch this Webstock ’13: Mike Monteiro – How Designers Destroyed the World from Webstock on Vimeo. I […]
Users don’t hate change. They hate you.
Recently, more than the color of the leaves on the trees has been changing. Everyone seems to be […]
UXKitteh
I like memes. I like kittehs. I like good UX. You see? Iz my life. really. Iz […]
A Simplified Model for User Experience Design
Yes, I know what you are thinking: why another model for UXD? is Jesse James Garrett’s model of […]
Grading the Damn Thing
Recently I’ve been working with General Assembly to create a new immersive user experience design class: five days […]
Farming and Knitting
I don’t get Farmville either. Like you, I tried it out and found it painfully boring. I liked […]
A Syllabus for User Experience
When I agreed to teach a class on User experience Design at General Assembly, I had a very […]
Find Your North Star
I don’t think there is one of us today that doesn’t know of the north star, and that […]
Design as Mangement
What gets measured, gets managed. –Peter Drucker Companies that identify, measure and manage key customer behaviors are […]
A Mission for Design
I was invited to say a few off-the-cuff words at a design offsite for a Well Established Company […]
Designers Don’t Ask
This is the original article that became “Design Can’t be an Afterthought” on Women 2.0. I’ve left the original title, […]
Words on Wireframes
Design is a Job should be required reading for anyone making a living doing Design. I will write […]
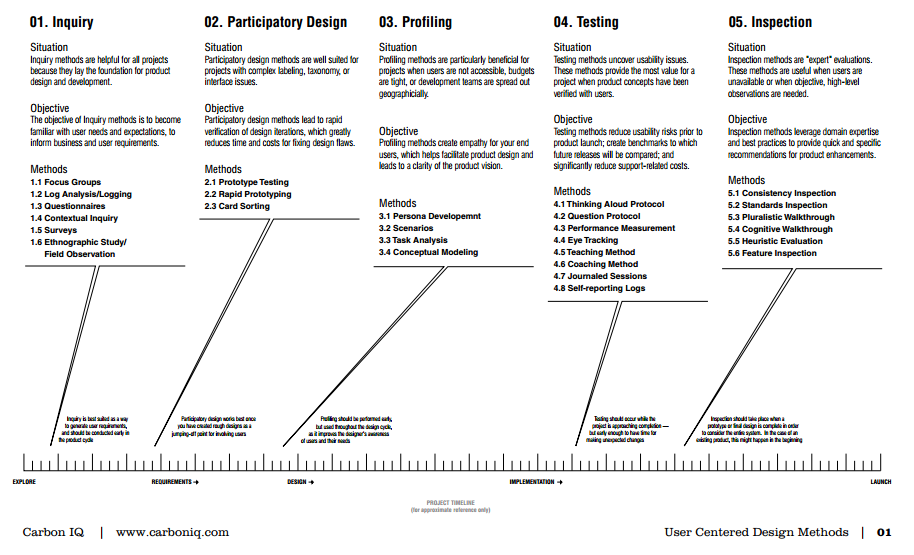
Still one of the best resources for what research to do when
When Gabe and I researched, wrote and designed the Carbon IQ User Centered Design Methods Guide, I felt […]
Tiny Process for Writing
First Draft: say everything quickly. race to the end! Second Draft: replace pronouns with nouns, explain vagaries. Third […]
Where you been at, Wodtke?
I’ve been in a five week culinary program. I’m in week three. Everything is starting to break down… […]
Tell Me a Little Bit About Yourself
Everyone should know how to introduce themselves to a prospect. You can be a designer on an interview, […]
A Language for Design Problems
[T]here are known knowns; there are things we know that we know. There are known unknowns; that is […]
A small manifesto for design
Disclaimer: I have made digital products for over ten years in a variety of roles, from the formal […]
Bruce Lee on how to be a Designer (ok, on how to fight, but watch…)
“I do not teach karate. I do not believe in styles anymore. …Styles tends to not only separate […]
Lessons from Game Design; Citations and References
I’m sorry I did not record the talk. But here are the slides No Stinking Badges: Better Lessons […]
Working the Canvas, Reworking our Process
When I was in art school, one of the most important ideas I learned was called “working the canvas.” It meant never spending too much time on one area, but continually moving from one part to the next, so you are slowly building up a complete picture. You can see it in the movie below taken from the nifty ipad app Brushes, that lets you make a film of your painting creation process.
A Letter to the Newly Minted Designer
“The fox knows many things, but the hedgehog knows one big thing” Archilochus You just graduated. Or maybe you have a […]
Conflating Sturgeon’s Law
“I repeat Sturgeon’s Revelation, which was wrung out of me after twenty years of wearying defense of science […]
How to Design
Design like Thomas Keller cooks: “Cooking is not about convenience, and it’s not about shortcuts. Take your time. […]
Compassionate Design
Designers have all had the mantra of user-centeredness beaten into them. But how many apply that same understanding […]
Consistency is a Tactic
Often, when critiquing a design, I ask how a designer came to make a certain decisions. Too often […]