Yes, I know what you are thinking: why another model for UXD? is Jesse James Garrett’s model of perfection not enough? What about Dan Saffer’s model of inclusiveness? And the other five hundred you can get with a simple search on google
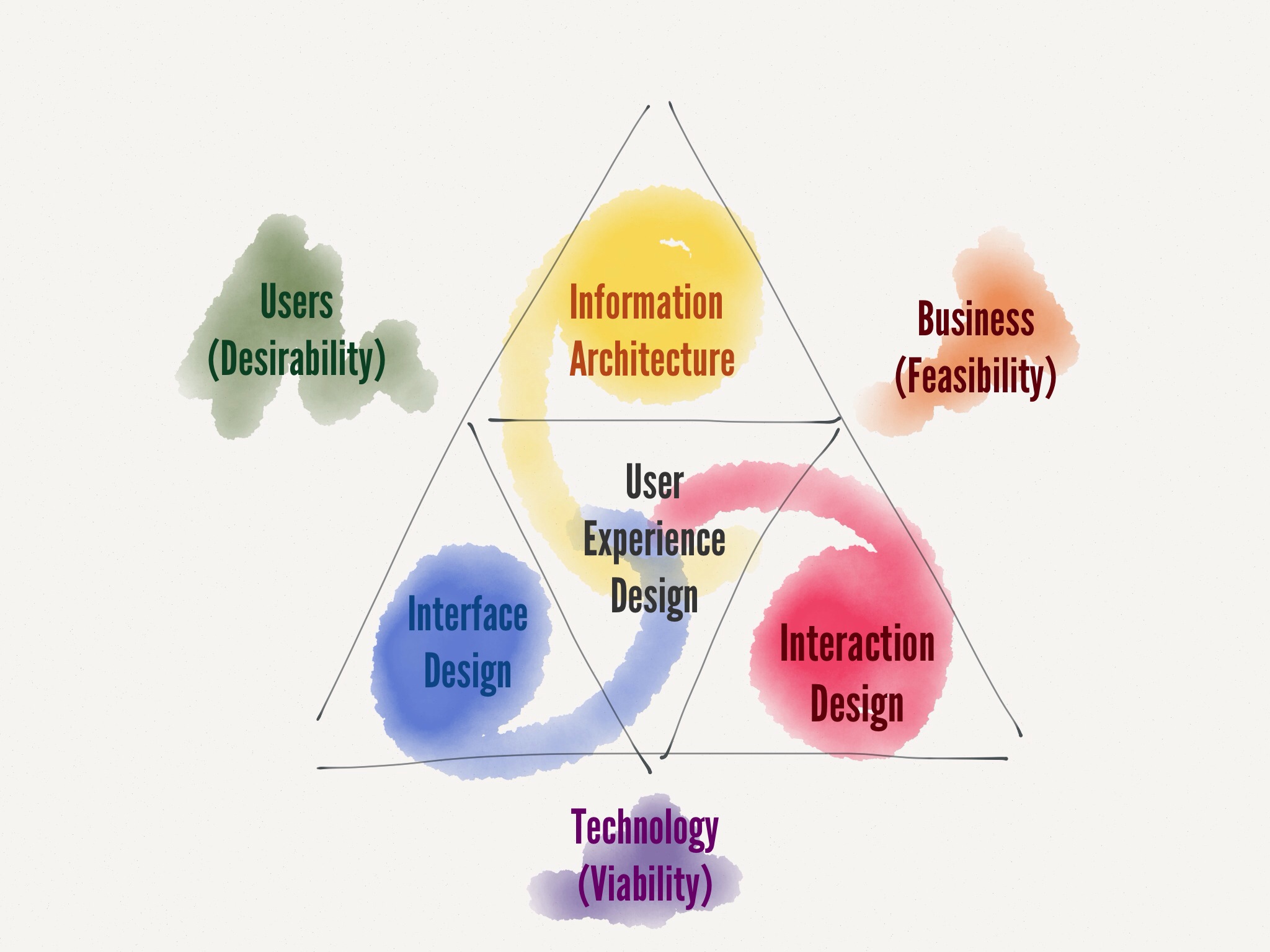
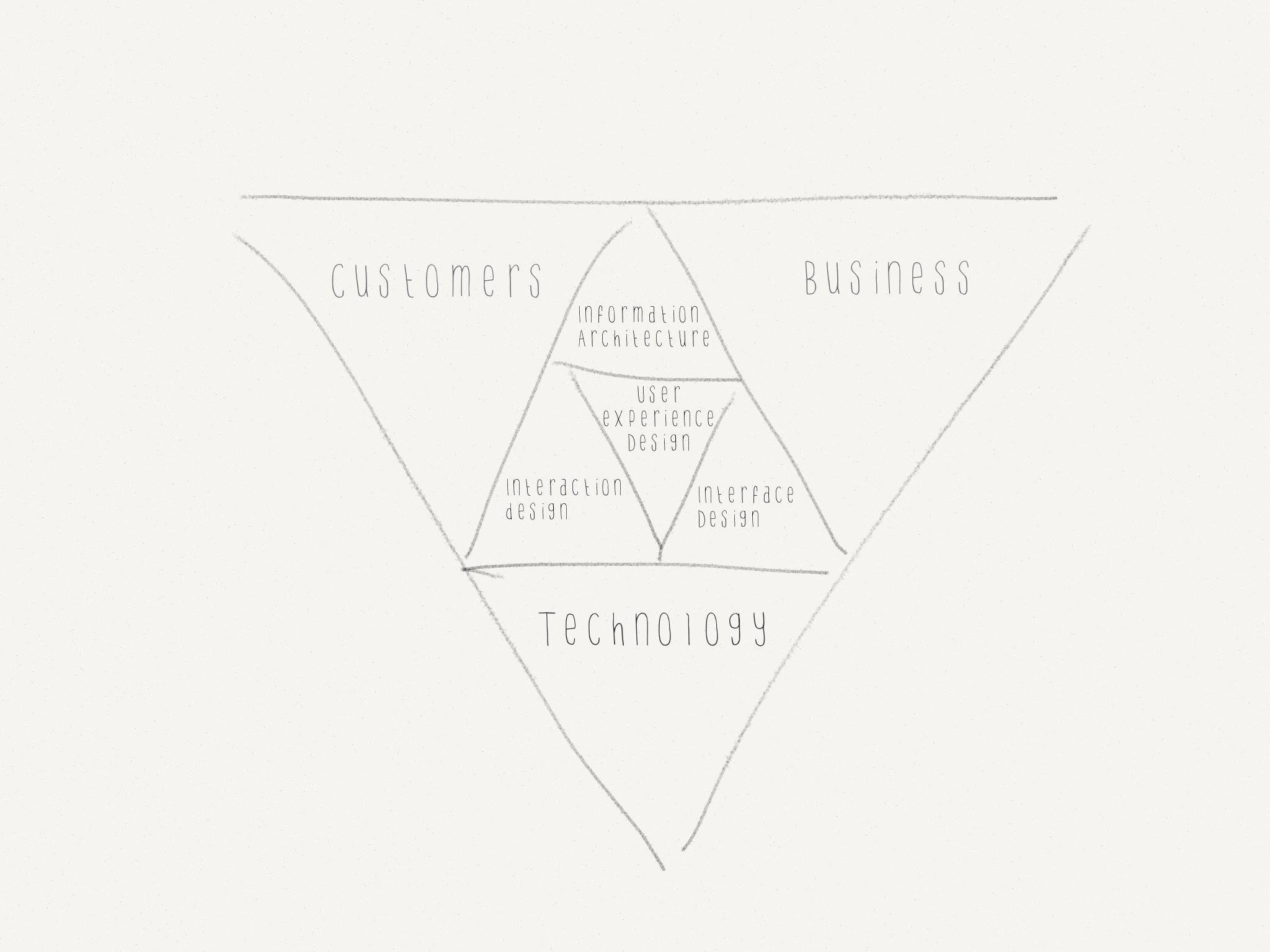
As I teach UX, I felt I needed something simple I could draw on a whiteboard. Something that withholds some complexity until people understand the basic fundamentals. And maybe most importantly, something that did not suggest workflow the way Jesse’s had. I chose clarity over complexity. So I reduced and reduced until I had the three core skills, IA, IxD and Interface. Then I added the three contexts/inputs- business, technology and users.
This is an activity based model: it’s all about what a UX knows and does. it’s not about job descriptions, one person could do all, or three or more could do this work. It could have been further abstracted, I suppose, to content, interaction and interface and ignore the current labels for that kind of work, but I feel something is lost if I do that. The actual professions have a body of knowledge worth referring to.
As well, this model can describe a process can start with any of the inputs, and move around all three skills, reflecting the “working the canvas” process approach. Here is how I used it to explain what a UX designer does.
Here are the definitions of the core three skills I’m using.
Information Architecture
The organization and presentation of information to support retrieval, understanding and use.
Interaction Design
Design of the behavior of digital products to support use in order to support human goals, such as work, play and connection with each other.
Interface Design
The skill of using visual design principles to communicate use of a digital tool or information space in order to assure that the users of that product can effectively interact with it.
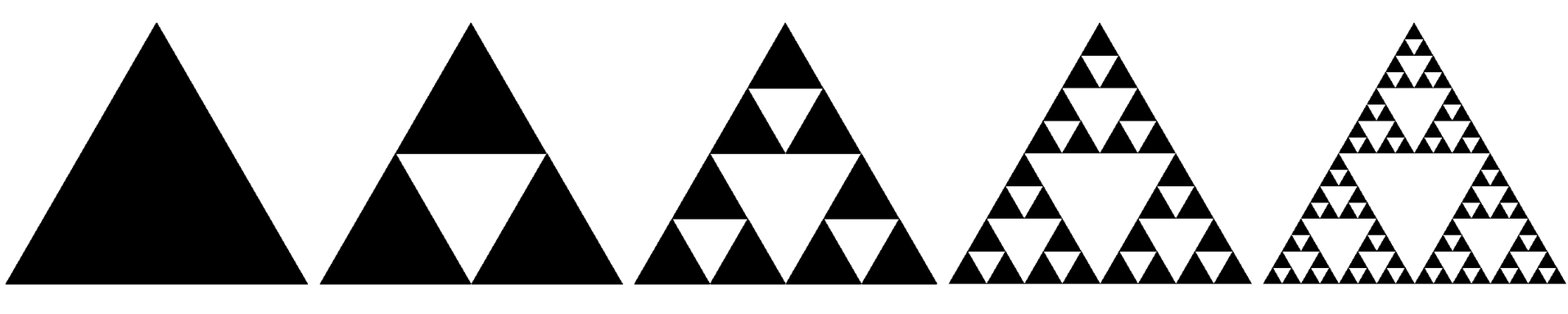
As well, since it’s a Sierpinski triangle, it can be subdivided further… feel free to play with it!

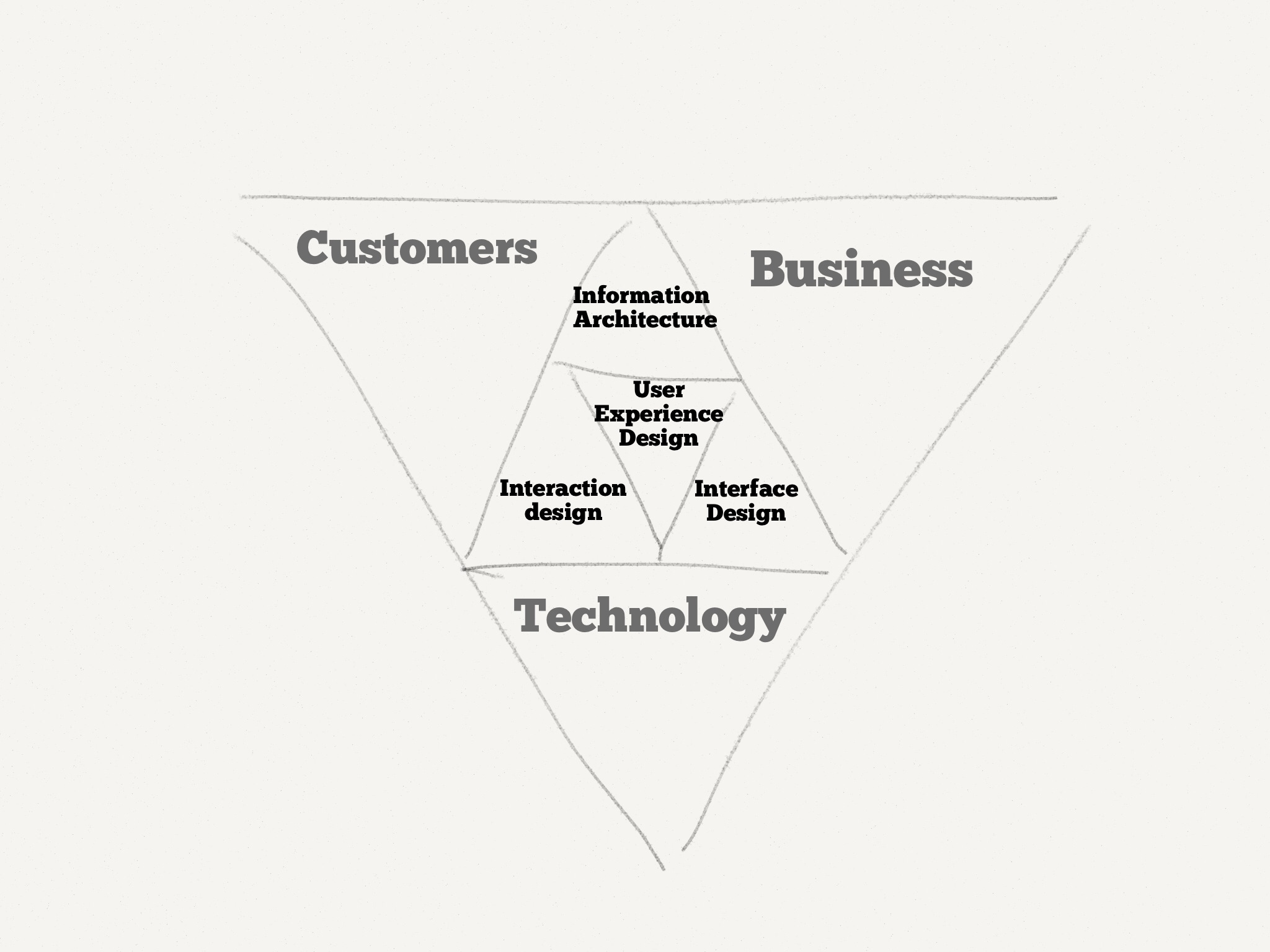
And if color confuses things, one can do a more pure B&W approach, like this:

See Also: A Syllabus for User Experience