Part 3 of the Needfinding/Ideation/MVP Creation Charette
This is the third part of a three part essay on rapid MVP creation to start testing assumptions. It was written for my Creative Founder class.
Part One and Part Two.
In our last article, I explained how to run a charette — a design sprint for early product ideation. We created a value proposition and a product-as-hero storyboard. We created the product story in a small workgroup of 3–6 people, generating apart and evaluating together. Let me say that in giant letters:
Generate apart, evaluate together.
Why is this approach so important?
- Startups have no time. In the early days, when you have your seed money (or you’re stealing time evenings and weekends) it may feel like you have all the time in the world. But the clock is ticking. If you have money, you will run out. If you are stealing time from work and family, they will want you back. And even if you have plenty of money and no friends or family, someone else out there may figure out how to execute a solution to the problem you’re interested in.
It’s wonderful to work with other people, but we are social animals. If we get together we will talk. And talk. And talk. But will we choose?
2. Startups work on wicked problems. As I said in the earlier article, brainstorms favor the loud. By generating ideas apart, we can ensure everybody’s ideas are captured. If you are working on a 9x problem, it is critical that every single brain of every single member is harnessed. Then we can compare, learn from each other, and collectively choose a direction.
Generate apart, evaluate together.
The Value Proposition Madlib
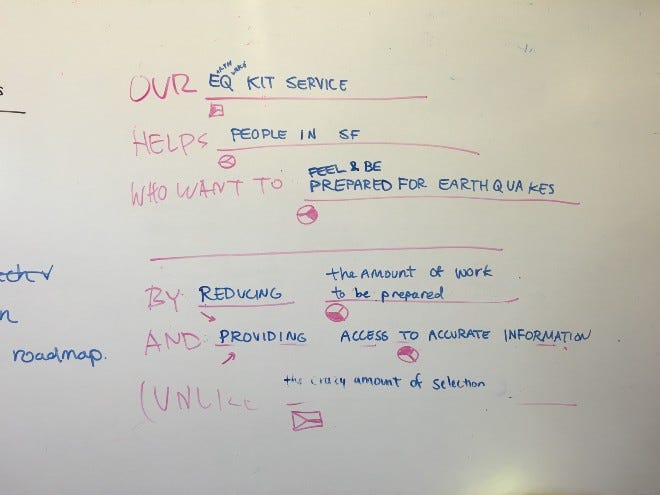
Now is a great time to sit back and ask each other what you think your value proposition is. There are a lot of elevator pitch madlib templates out there, but I’m particularly fond of this format, found in Value Proposition Design.
Our product and services help customer segment (SOM)who want to jobs to be done by reducing pain and increasing gain unlike competitor/home grown solution.
I recommend everyone write their own version silently, then read it to each other, then craft a combination version together.

As I said before, extraverted personalities can overwhelm quieters ones in group work. Generating separately ensures you capture all the insights of the group.
Product Sketches
For the next exercise, everybody draws. No one has to draw well, but everyone MUST draw. Why?
We talk with words (duh). And while I love words as much as the next person (maybe more) words are too abstract to create a shared vision by themselves.
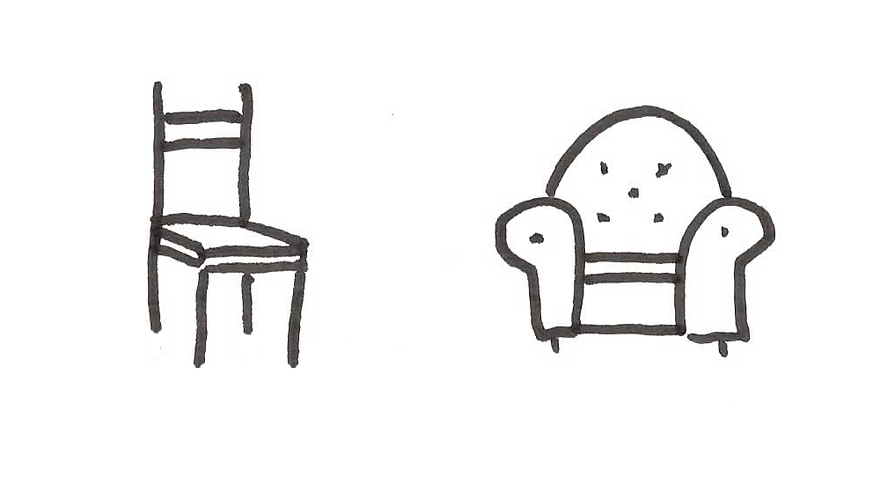
Picture a chair. Now scroll down.


Which chair did you picture? Neither?
What if we said we were going to make a chair to sell. And then I started making the one on the left. You saw it, and screamed, “No one will buy that!” You wanted the one on the right. But they are both chairs. Now you know how engineers feel.
We draw en charette to create a CONCRETE shared vision. We’ll draw quickly and crappily and we’ll steal each other’s ideas and build toward a shared vision.
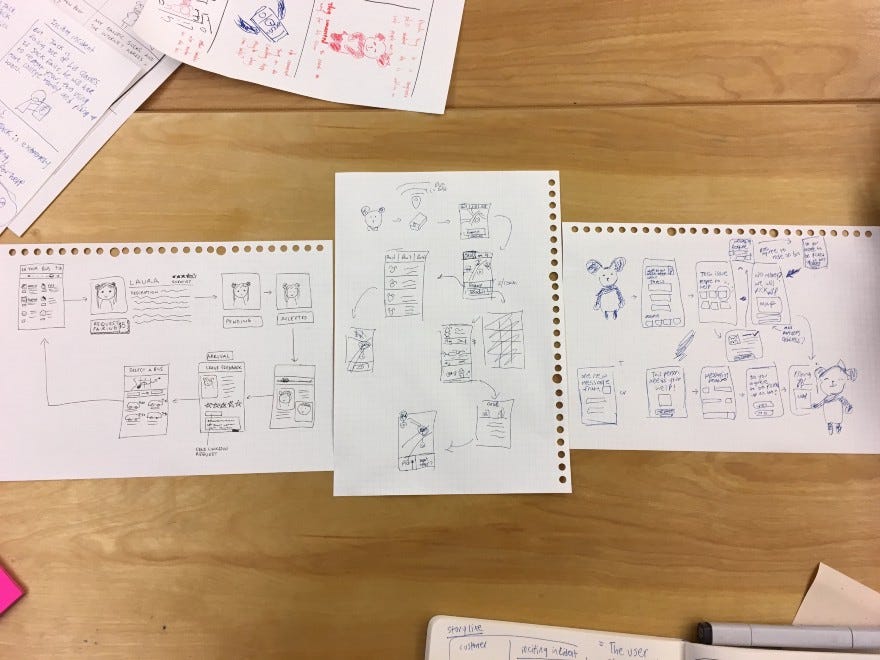
Product Experience Flows
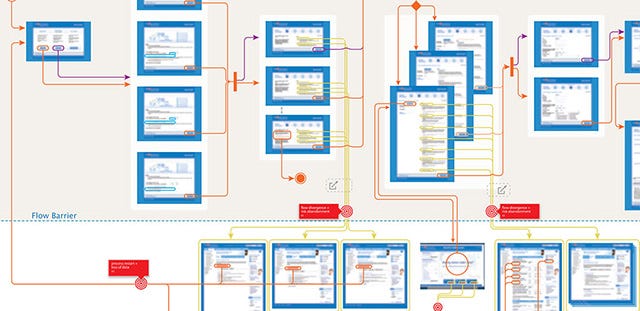
Next, we take panel 5 from our storyboard (the hero-product or service), and expand upon what the experience of using the product might be. This is often rendered as a wireflow.

Canadian UX Agency NForm describes wireflows thusly:
This lovechild of wireframes and flowcharts visualizes interaction within a system by laying out the screens of an application in one large document and drawing the connections between related screen elements.
Wireflows are a perfect tool for quickly sketching out ideas for a product flow and functionality. They are easy to draw — just boxes and arrows.
But because our product may be more than just a app or website, let’s call these Product Experience Flows and include PEOPLE and PRODUCTS/SERVICES.

Are you can see in the above example, you can move from humans to screens to products easily. Even if your customer is a panda.

Goal: To get a rough vision of the product functionality you can evaluate as a team and validate with users.
Activity: From the winning storyboard, SILENTLY SEPARATELY each person draws a Product Experience Flow of the product in panel 5.
Advice: move quickly, trust your instincts, stay playful and explore. Learn to steal from each other… you are on the same team!
If you like the structure of the Product storyboard, try using this script for your first flow:
FTUE Flow
 FTUE stands for First Time User Experience.
FTUE stands for First Time User Experience.- Awareness of product- where do they discover this product?
- Evaluation of product- How do they decide to commit?
- Handshake — How do they commit to the product (register, pays, etc)?
- First win — how does the user first realize value from the product? This can be 1 or more scenes.
- Invitation to level up — do they invite others? Too soon? Do they access more of the product? Is it an in-app purchase?
- Second win — value realized by user. This can be one or more screens.
You can just let people free sketch the product flow. I’ve done that in workshops and it works fine.
Time: 10 minutes. TIME BOX to avoid ANALYSIS PARALYSIS.
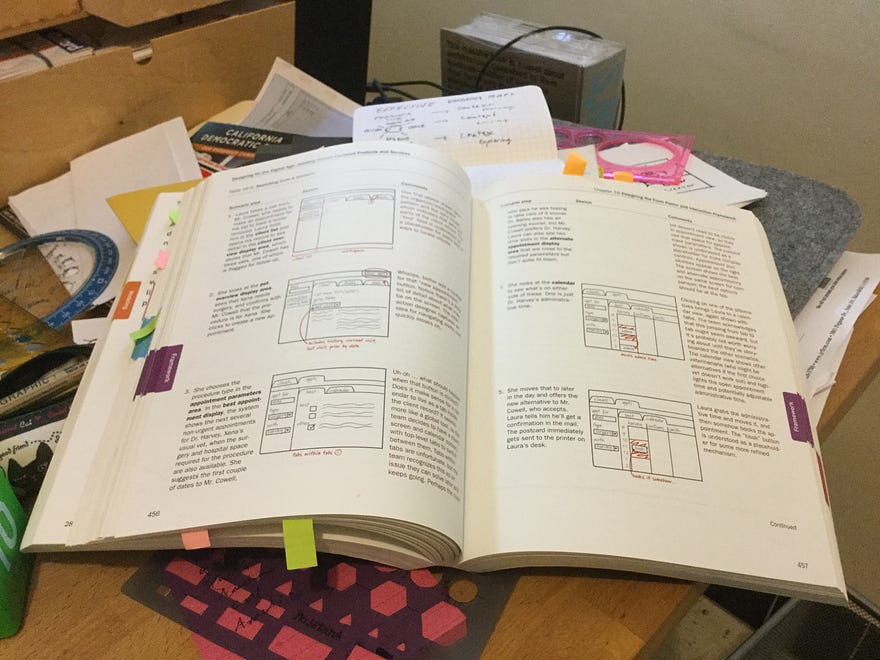
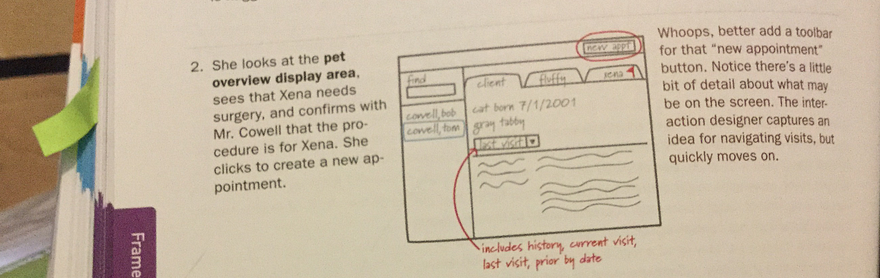
Instead of flows, you could also try scenario storyboards, as show in Kim Goodwin’s magnificent Designing for the Digital Age. Some more verbal people find this easier.

One Minute Pitch + Dot-vote
Activity: Everyone gets 1 minute (as timed by iphone) to walk the rest of the team through their flow.
Then all vote on the story they want to work on by placing a dot (or post-it) on it.
Make sure everyone knows that:
a) You are picking a flow that looks closest to a viable product.
b) the one you choose is a base, but you can take good ideas from others as you develop the product.
A charette is all about building on each other’s ideas.

Lather Rinse Repeat. Always Repeat.
SILENTLY do a second round of the product flow, encouraging people to steal the best ideas from each other. Encourage them to flesh out more of the flow, adding details to the experience.
It may seem wasteful to draw six different designs apart that may repeat the same ideas. But it’s critical to make sure you have time to let the best ideas percolate up into a cohesive vision. You will head toward convergence, while improving the core idea.
The goal is not to be efficient, the goal is to be effective.
Key Screen Design
Once you have a product experience flow that the team agrees is essentially right (not perfect) it’s time to add some detail.
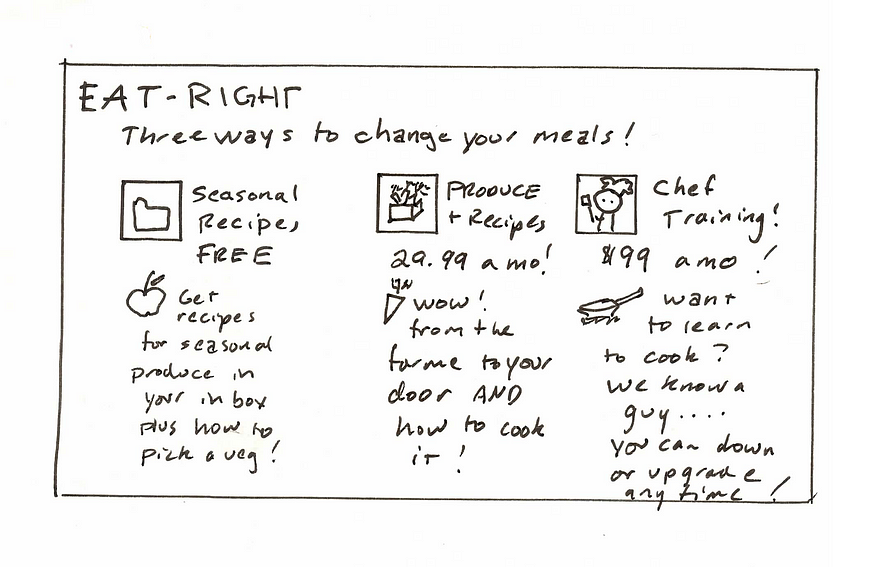
A key screen that explains the value might be a homepage, a signup page or a plan comparison page.
It’s possible that this won’t be a screen, it will be a sign or packaging instead. It’s the place where you articulate the value.
A key screen that demonstrates value is one where the user experiences a win.
You will want both kinds for validation.
You can divide the group in half, 3 do one, 3 do the other. Or let everyone choose whatever screen he or she thinks is important.

Goal: Visualizing the value proposition to clarify it for evaluation by team and customers.
Activity: Draw a key screen that explains or demonstrates the value proposition.
Now draw that screen including the language you would actually use upon launch. NO lorem ipsum allowed. Language is interface.
Timing: 10 minutes. Use all of it. No looking at phones.
Next
Now we’re ready for Participatory Roadmaps for Customer Development and to design the Business Model Canvas. Both the subject for future essays.
The Story → Flow → Screen drawings can be brought to a slightly higher fidelity (i.e. readable) and used to set the scene for validation. Ask potential customers to validate each one. Invite the customers to draw on the printouts and add their own ideas or correct assumptions that ring false.
But stay sketchy. Rough drawing invite participation. High fidelity design not only wastes your time polishing poop, but also give off an air of preciousness that makes customer unwilling to critique.

Be ready to make changes. No product plan survives contact with the customer!
Some student thoughts on working en charette.
Some loved it, and others found it lacking rigor. Our class is only 15 weeks, but that’s always going to be problem with a startup: not enough time. We must seek just enough rigor to not go down the wrong path, but not so much that opportunity passes us by. It’s never easy to find that balance.